Apa itu Codepen
Apa Itu Codepen?
Seperti yang dijelaskan di website resminya, Codepen adalah sebuah komunitas dari para penggiat frontend developer.
Di sana pengguna akan dimudahkan untuk mencoba menulis bahasa pemrograman frontend seperti HTML, CSS, dan JavaScript langsung di browser-nya.
Codepen juga sangat bermanfaat bagi yang masih belajar coding karena di sini kamu bisa berdiskusi dengan orang yang sudah berpengalaman.
Codepen bersifat publik dan open source sehingga pengguna akan dimudahkan untuk berinteraksi dengan pengguna lainnya.
Hal itu misalnya dengan memberikan komentar atau mencoba coding dan mengubahnya sesuai dengan kebutuhan kita sendiri.
Selain itu, Codepen juga memungkinkan penggunanya untuk membuat sebuah prototipe untuk mengembangkan ide baru.
Profesional juga dapat menggunakan Codepen untuk melakukan uji kasus lalu ditunjukkan pada klien.
Perusahaan juga rupanya bisa memanfaatkan Codepen. Hal ini misalnya untuk mengevaluasi calon karyawan dengan menunjukkan kemampuan mereka saat membuat coding.
Jadi, bisa dibilang jika Codepen adalah tempat berkumpulnya orang-orang yang tertarik belajar coding dan memamerkan karyanya.
Fitur Bermanfaat Codepen
Codepen adalah salah satu live code playgrounds yang paling populer. Namun, ada beberapa hal yang membuat situs ini cukup berbeda dengan live code playgrounds lainnya yaitu dari fitur yang disediakan.
Supaya tidak penasaran, berikut ini beberapa fitur bermanfaat dari Codepen, antara lain:
1. Banyak varian HTML, CSS, dan JavaScript
Salah satu fitur menarik dari Codepen adalah banyaknya varian dari HTML, CSS, dan JavaScript yang tersedia.
Untuk HTML, pengguna bisa mencoba menggunakan HAML, Markdown, Slim, atau Jade. Kemudian, untuk CSS, sudah didukung dengan Sass dan SCSS serta Less dan Stylus.
Sementara itu, untuk JavaScript pengguna bisa menggunakan CoffeeScript atau LiveScript.
2. Terdapat pen view yang berbeda-beda
Codepen memiliki pen views yang bermacam-macam. Setiap tampilannya pun memiliki kelebihan masing-masing.
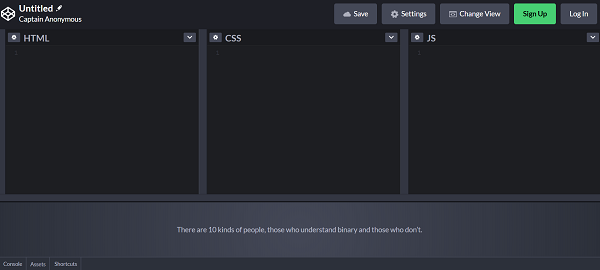
- Editor View merupakan tampilan default untuk mengedit. Pengguna bisa menyesuaikan ukuran preview coding dan memilih bahasa yang akan ditampilkan.
- Details View akan memungkinkan pengguna melihat pen’s tag, komentar, like dari orang lain.
- Full Page View akan membuat pen menjadi layar penuh dalam iframe dan hanya menyisakan footer Codepen.
- Debug View adalah tampilan layar penuh dan menghapus iframe dan footer Codepen.
Jika menggunakan Codepen Pro, kamu bisa mengakses pen view lainnya, misalnya:
- Presentation Mode dibuat khusus untuk overheard projector. Jadi, header akan dihilangkan sehingga memberikan lebih banyak ruang untuk pengguna yang ingin mengubah ukuran font dan warna dengan cepat.
- Live View memungkinkan pengguna untuk menguji karyanya di beberapa perangkat. Pasalnya, pen akan dapat diperbarui secara otomatis saat pengguna mengetik kode.
- Mode Profesor dalam mode ini orang lain bisa melihat pengguna yang sedang menuliskan kode secara real time. Sesuai dengan namanya, dalam mode ini bisa digunakan untuk saling berdiskusi soal coding lewat ruang obrolan yang tersedia.
- Collab Mode sangat berguna untuk sarana kolaborasi beberapa programmer untuk membuat coding secara bersamaan. Di mode ini juga tersedia ruang obrolan untuk sarana berkomunikasi antar programmer.
3. Community
Salah satu fitur yang paling diunggulkan oleh Codepen adalah community yang dibangunnya.
Seperti yang dijelaskan di atas, Codepen menegaskan bahwa mereka adalah komunitas untuk saling berbagi pengalaman antar programmer.
Tidak hanya bisa belajar membuat coding saja, di sini setiap pengguna juga bisa memberikan like dan komentar untuk karya orang lain.
Jadi, komunitas telah menjadi bagian yang tak terpisahkan dari Codepen dan menjadi salah satu fitur yang disukai oleh para penggunanya.
Codepen untuk Portofolio
Selain digunakan untuk mencari inspirasi, belajar coding, dan berdiskusi dengan sesama programmer lain, Codepen juga bisa digunakan untuk portofolio.
Menurut EnvatoTuts, Codepen adalah tempat tujuan untuk memamerkan hasil karya programmer dengan mudah.
Setelah berkreasi di Codepen, kamu bisa sharing hasil karyamu dengan mudah. Jadi, tentu saja karyamu tersebut bisa dijadikan sebagai portofolio
Saat akan melamar pekerjaan, jangan lupa cantumkan di portofolio apa saja karyamu yang sudah dibuat di Codepen.
Semakin banyak orang yang melihat, memberikan like dan komentar pada karyamu di Codepen, tentunya portofoliomu akan lebih menarik perhatian perekrut.
Jadi, kamu tidak perlu ragu lagi untuk mencoba belajar dan mulai menghasilkan karya di Codepen karena bisa dijadikan portofolio untuk mencari kerja.
Itulah penjelasan mengenai Codepen yang bisa dimanfaatkan oleh front end developer untuk berkreasi dan meningkatkan skill.
Tidak hanya dapat membantu mencari inspirasi, Codepen juga bisa digunakan untuk networking sesama programmer, lho.




Komentar
Posting Komentar